Clay shrinks as it dries and even more as it's fired, so it's useful to have a way to estimate the final size of in-progress work - especially if you're making multiples or trying to fit pieces together. One way to do this is with shrinkage rulers. I figured I'd design my own shrinkage rulers and provide a way for folks to make them themselves since ceramic tool costs can add up.

To make your shrinkage rulers:
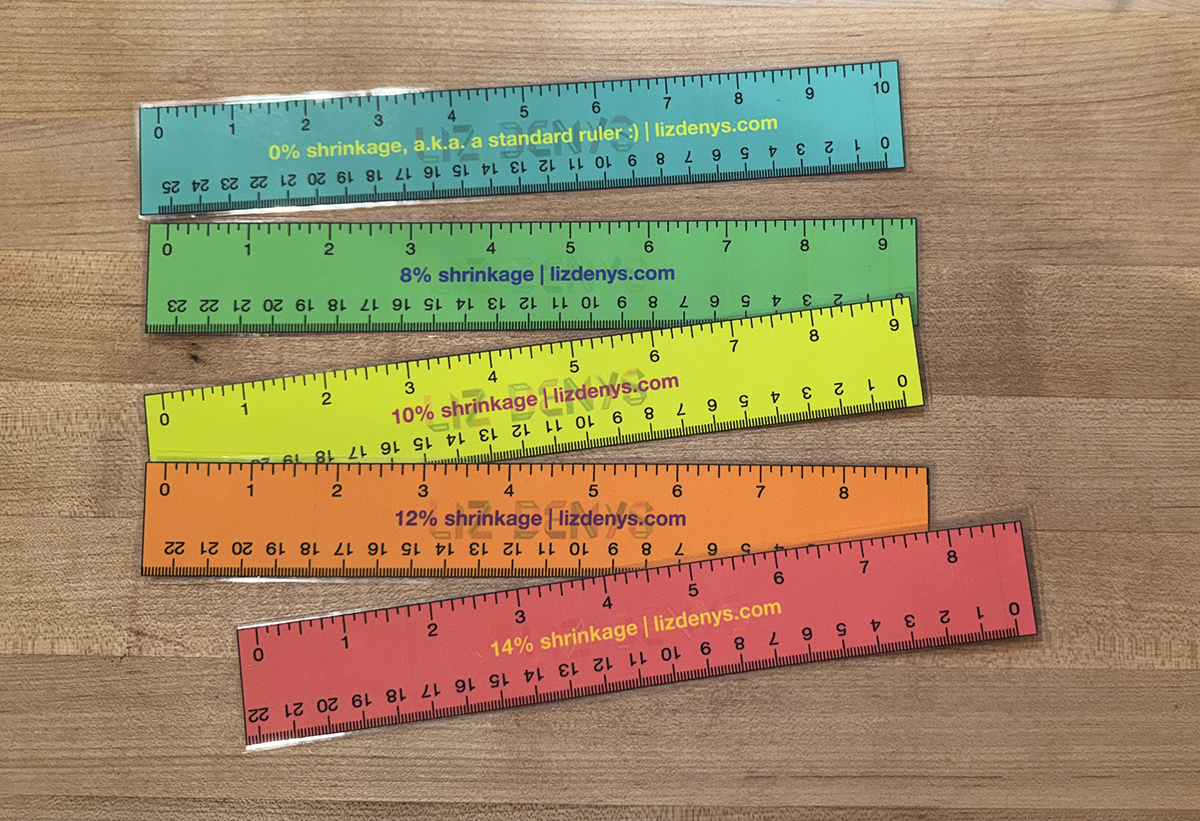
- Download the shrinkage ruler set you need:
- Print at 100% size. (These files are all 400 dpi.)
- Verify that the 0% shrinkage standard ruler at the top matches the size of an existing regular ruler you have. This quick calibration step will make sure nothing got out of scale during printing!
- Cut out your rulers.
- Optionally, laminate or cover in packing tape to help them last longer.
To use your shrinkage rulers:
- If you're using commercial clay, look up how much your clay is estimated to shrink. If you're using a blend of clays or custom clays, you'll have to calculate how much your clay shrinks. An easy way to do this is measure the length of a wet piece right after you form them and again after it's been through its glaze firing. You can then calculate the estimated shrinkage rate:

- Pick the shrinkage ruler that corresponds to your clay's shrinkage rate. If you're between shrinkage rates, you can estimate with a nearby size. Remember that shrinkage rates are estimates, and a piece's actual shrinkage depends on many variables, including how wet your clay is and how close it is to it's original composition (this can change with repeated recycling).
- Measure your wet piece with the shrinkage ruler! The length shown is the expected length your piece's dimension will be when fired.
The fine print:
- Reminder that shrinkage rulers only give estimated lengths!
- You're welcome to print these shrinkage rulers for yourself or your business. You may use the printed shrinkage rulers privately, even in commercial applications (I hope they help your ceramic art and business!), provided you do not redistribute or resell the shrinkage rulers themselves in any form, digital or physical.